◆●◆★ब्लॉग डिझाईन★◆●◆
★★ब्लॉग डिझाईन PDF ★★ Download
💻चला ब्लॉग design करू या.
प्रथम ब्लॉग वर जा.तिथे वर उजव्या कोपऱ्यात design वर क्लिक करा. पुढे 1 विंडो ओपन होईल. तिथे live on blog व mobile असे दोन option येतील.
मोबाईल option च्या खाली सेटिंग आहे त्यावर क्लिक करा. तिथे क्लिक केल्यावर एक notification येईल.
📲1)yes,show mobile theme on mobile device
🖥2)No, show desktop theme on mobile devices.
1)Theme,
2) background
3)adjust widths
4)Layout
5) advanced
तुमचा 99% ब्लॉग या पाच option ने design होणार आहे.
💻
1)Theme वर विंडो असेल,उजव्या बाजूला theme प्रकार दिसतील. Simple,watermark awesome dynamic अश्या Theme दिसतील त्या पैकी एका option ला क्लिक करा.Theme कशी दिसते ते डाव्या बाजूला दिसेल. त्यानंतर उजव्या कोपऱ्यात apply to blog वर क्लिक करायला विसरू नका.📟💻
2)Background ला क्लिक करा. तुमच्या ब्लॉगची Background कशी ठेवायची आहे ती तुम्ही ठेवू शकता.तिथे अनेक option आहेत त्यापैकी एक option निवडा व उजव्या कोपऱ्यात apply to Blog वर क्लिक करायला विसरू नका.
⌨📺♻♻Imp--4 नंबरला layout ला design झाल्यावरच Adjust widths ला क्लिक करावे लागेल.नाहीतर परत adjust width वर जाऊन परत design करावे लागेल.
4)layout वर क्लिक करा. तिथे तुमचा ब्लॉग कसा दिसायला हवा,त्यासाठी Body Layout च्या खाली अनेक option दिसतील त्यापैकी एका layout design ला क्लिक करा.त्यानंतर पुढे Footer layout च्या खाली असणाऱ्या design मधून तुम्हाला हवे असलेले Footer निवडा. त्यानंतर उजव्या कोपऱ्यात Apply to blog वर क्लिक करायला विसरु नका.
🖥💻
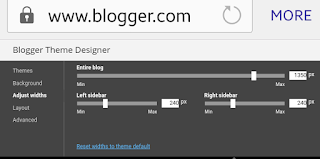
3)Adjust widths वर क्लिक करा. Entire blog या ठिकाणी आपण min-------||---max
option वर एक curser दिसेल त्याला दाबून धरा. व आपल्याला पाहिजे तेवढी Widths आपण ठेवू शकतो.तूम्ही जे 4 नंबरच्या option मध्ये layout निवडले आहे. त्यावर वरील width किती ठेवायची हे अवलंबून आहे. त्यानंतर तुम्हाला Right Sidebar व Left Sidebar या ठिकाणी क्लिक करून तुम्हाला हवी तेवढी Widths तुम्ही ठेवू शकता.त्यानंतर उजव्या कोपऱ्यात apply to blog वर क्लिक करायला विसरू नका.
💠🚩5) Advanced वर क्लिक करा. त्यापुढे Page हे Option असेल तिथे Links,Blog Title,Blog description,Tab text,Tab description,date header,post title,post background,gadget title,gadget text,gadget link,gadget Background,sidebar background,images, feed, feed link,pager,footer mobile button colour,add CSS. असे option आहेत. त्या प्रत्येक option चा फॉन्ट colour आपल्याला बदलता येईल.शेवटी उजव्या कोपऱ्यात Apply to blog वर क्लिक करायला विसरू नका.
धन्यवाद...
श्री.मनेश दारकुंडे
🌐www.maneshdarkunde.blogspot.in
★★ब्लॉग डिझाईन PDF ★★ Download
💻चला ब्लॉग design करू या.
प्रथम ब्लॉग वर जा.तिथे वर उजव्या कोपऱ्यात design वर क्लिक करा. पुढे 1 विंडो ओपन होईल. तिथे live on blog व mobile असे दोन option येतील.
मोबाईल option च्या खाली सेटिंग आहे त्यावर क्लिक करा. तिथे क्लिक केल्यावर एक notification येईल.
🖥2)No, show desktop theme on mobile devices.
2 नंबर च्या option ला क्लिक करा व save करा.म्हणजे तुम्हाला तुमचा ब्लॉग लॅपटॉप/कॉम्प्युटर ला ओपन केल्यासारखा दिसेल. आता जे शिक्षकांचे ब्लॉग दिसत आहेत, त्याप्रमाणे तुमचा ब्लॉग दिसेल.💻
त्यानंतर live on blog च्या खाली customise वर क्लिक करा, पुढील विंडो ओपन होईल.1)Theme,
2) background
3)adjust widths
4)Layout
5) advanced
तुमचा 99% ब्लॉग या पाच option ने design होणार आहे.
💻
1)Theme वर विंडो असेल,उजव्या बाजूला theme प्रकार दिसतील. Simple,watermark awesome dynamic अश्या Theme दिसतील त्या पैकी एका option ला क्लिक करा.Theme कशी दिसते ते डाव्या बाजूला दिसेल. त्यानंतर उजव्या कोपऱ्यात apply to blog वर क्लिक करायला विसरू नका.📟💻
2)Background ला क्लिक करा. तुमच्या ब्लॉगची Background कशी ठेवायची आहे ती तुम्ही ठेवू शकता.तिथे अनेक option आहेत त्यापैकी एक option निवडा व उजव्या कोपऱ्यात apply to Blog वर क्लिक करायला विसरू नका.
⌨📺♻♻Imp--4 नंबरला layout ला design झाल्यावरच Adjust widths ला क्लिक करावे लागेल.नाहीतर परत adjust width वर जाऊन परत design करावे लागेल.
4)layout वर क्लिक करा. तिथे तुमचा ब्लॉग कसा दिसायला हवा,त्यासाठी Body Layout च्या खाली अनेक option दिसतील त्यापैकी एका layout design ला क्लिक करा.त्यानंतर पुढे Footer layout च्या खाली असणाऱ्या design मधून तुम्हाला हवे असलेले Footer निवडा. त्यानंतर उजव्या कोपऱ्यात Apply to blog वर क्लिक करायला विसरु नका.
🖥💻
3)Adjust widths वर क्लिक करा. Entire blog या ठिकाणी आपण min-------||---max
option वर एक curser दिसेल त्याला दाबून धरा. व आपल्याला पाहिजे तेवढी Widths आपण ठेवू शकतो.तूम्ही जे 4 नंबरच्या option मध्ये layout निवडले आहे. त्यावर वरील width किती ठेवायची हे अवलंबून आहे. त्यानंतर तुम्हाला Right Sidebar व Left Sidebar या ठिकाणी क्लिक करून तुम्हाला हवी तेवढी Widths तुम्ही ठेवू शकता.त्यानंतर उजव्या कोपऱ्यात apply to blog वर क्लिक करायला विसरू नका.
💠🚩5) Advanced वर क्लिक करा. त्यापुढे Page हे Option असेल तिथे Links,Blog Title,Blog description,Tab text,Tab description,date header,post title,post background,gadget title,gadget text,gadget link,gadget Background,sidebar background,images, feed, feed link,pager,footer mobile button colour,add CSS. असे option आहेत. त्या प्रत्येक option चा फॉन्ट colour आपल्याला बदलता येईल.शेवटी उजव्या कोपऱ्यात Apply to blog वर क्लिक करायला विसरू नका.
धन्यवाद...
श्री.मनेश दारकुंडे
🌐www.maneshdarkunde.blogspot.in









Awsome
ReplyDeleteNice sir
ReplyDeletemast sir
ReplyDeleteब्लॉग डिझाईन सर्व इमेज add केल्या आहेत.
ReplyDeleteखुपच छान मनेश सर
ReplyDeleteखूप छान
ReplyDeleteNice information sir
ReplyDeletevery nice 99pincode.xyz
ReplyDelete